Язык гипертекстовой разметки HTML - основы, функции и правила
Откуда появился HTML
Язык гипертекстовой разметки использовался ещё во времена создания первых рукописных книг. Иногда на полях делались сноски, например, «см. такую-то страницу», что и являлось собственно первыми, очень неудобными гипертекстовыми ссылками.
В 60-е годы ХХ века впервые в истории было употреблено понятие «гипертекст» учёным Т. Нильсоном. Его проект «Ксанаду» создавал электронные библиотеки, базы которых должны были храниться на спутнике и управляться с помощью радио и телефонной связи. Использование в работе гипертекстовых ссылок позволяло выполнение перехода с одного документа на другой.
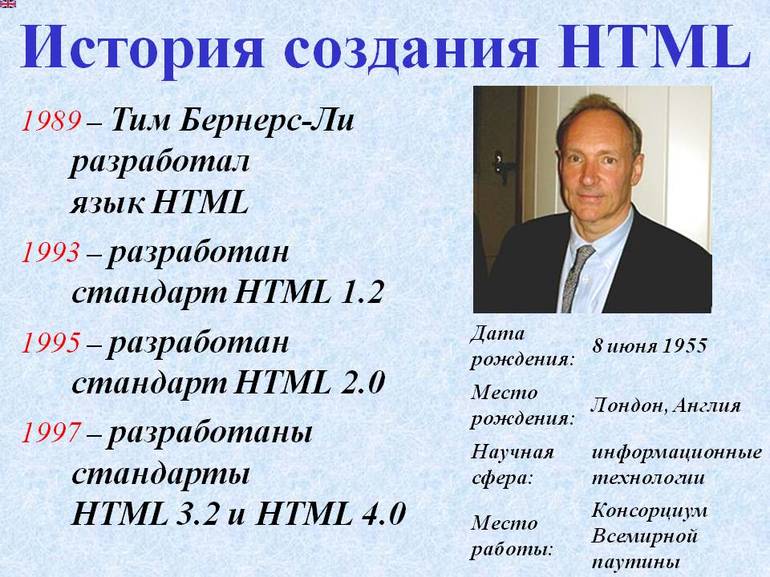
На основе языка разметки документов SGML в начале 90-х г. Тимом Бернерсом-Ли был создан язык разметки гипертекста HTML. Однако он так и остался бы теорией, но М. Андриссен и группа студентов Иллинойского университета разработали первый браузер — Mosaic и запустили его бесплатное распространение. Во Всемирной паутине браузер демонстрировал гипертекстовые странички. С этого момента началось развитие веб-страниц и веб-серверов.
Благодаря своим достоинствам язык html стал использоваться повсеместно, что требовало создание стандартов для его использования, иначе в дальнейшем возникло бы разночтение. Консорциум W3C создал и принял первую спецификацию hypertext markup language. Со временем в язык вносились изменения и возникали следующие спецификации. Сейчас во всём мире принято использовать HTML5.
Что такое веб-документ
Язык html — специально стандартизированный, служащий для разметки документов в интернете.
В обычном понимании это просто текстовый файл. Он содержит в себе набор команд стандартной гипертекстовой разметки, назначение которых — указать браузерам, как правильно отображать содержимое. Примечательно, что для использования документа в интернете, текста собственно может и не быть, а вот структура должна присутствовать обязательно.
Гипертекстовые файлы имеют 2 расширения — .htm или. html, работать с ними можно в обычном блокноте Windows. Но гораздо удобнее использовать специально предназначенные инструменты. Веб-редакторы, которыми можно оформить содержание страницы, бывают:
- Визуальные (принцип WYSIWYG) — WebProject, WYSIWYG Web Builder и т. п.
- Не визуальные (только чистый код) — Notepad, Free HTML Editor и пр.
- Комбинированные — Adobe Dreamweaver, FrontPage, Word и др.
В каких редакторах лучше работать, зависит от личных предпочтений и навыков владения инструментами веб-дизайнера.
Базовые элементы и команды языка html называются тегами (tag). Они являются регистронезависимыми и всегда находится в угловых скобках.
Структура тега выглядит так: <Тег параметр 1 = «значение» параметр 2= «значение">. Параметры также называют атрибутами. Пример: <img src="foto.jpg» alt="фото в статье">.
Теги делятся на 2 большие группы:
- Одиночные (например, <meta>, <link>).
- Контейнерные или парные.(<p></p>), состоят из открывающего и закрывающего тега и могут вкладываться друг в друга как матрёшка.
Формирование структуры
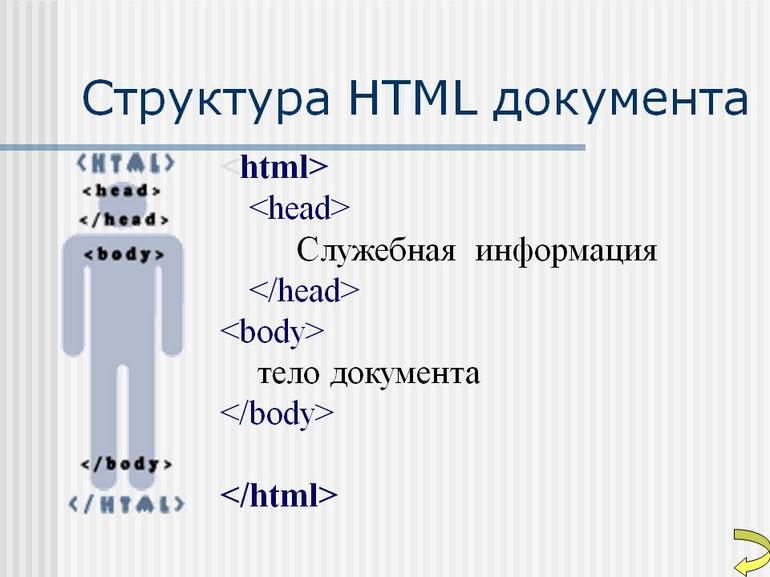
Любая страница, которую пользователи видят в браузере, имеет чёткую структуру — синтез html-элементов и текста.
Заголовок <head> и тело страницы <body> записываются в парный тег <html>, который сообщает браузеру, какое расширение ему нужно обработать. Согласно стандартам W3C, первым должен стоять тег <!DOCTYPE>. Он описывает тип документа — DTD и даёт браузеру команду как следует обрабатывать текущую страницу, так как не только есть разные версии HTML, но есть и другие технологии, например, XHTML, XML.
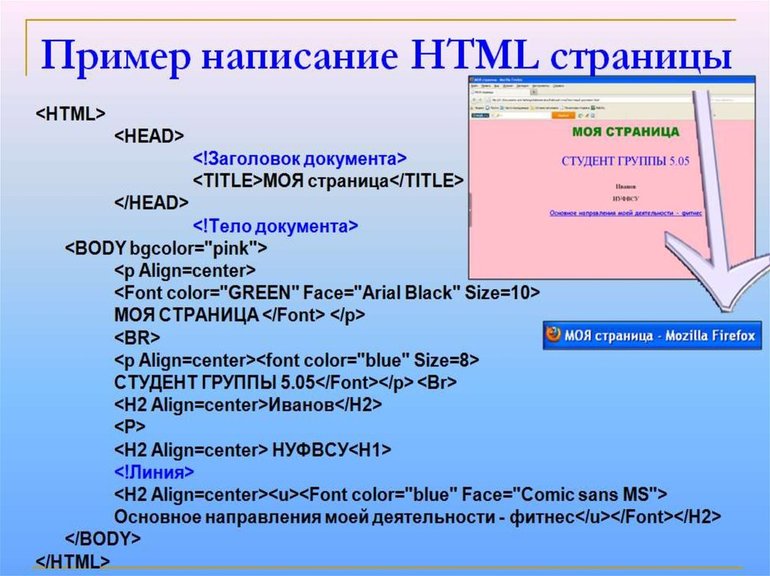
Полностью веб-документ будет иметь следующую структуру:
<!DOCTYPE html>
<html>
<head>
Заголовок сайта
<title> Заголовок </title>
</head>
<body>
<!--Тело сайта ->
</body>
</html>
Заголовок и тело страницы
Задаётся контейнерным тегом <head>, его функция заключается в определение названия документа и предоставление служебной информации для браузеров. В его составе обязательно должен присутствовать <title>Название…</title>, этот тег определяет название страницы. Это единственный видимый элемент заголовка. Все остальные теги относятся к служебным и браузерами не отображаются:
- <base> — указывает адрес текущего документа, может изменить целевое окно для всех ссылок в теле документа (<base href="http://www.mysite.ru/" target="_blank">).
- <basefont> — задаёт размер, цвет, шрифт текста (<basefont face="Arial, Helvetica, sans-serif" size="4″ color="blac">).
- <link> — ссылка на внешние файлы стиля (css) (<link rel="stylesheet" href="style.css">).
- <style> — позволяет описывать стиль в заголовке (<style type="text/css"> h1{color:#000000;}</style>).
- <script> — описание скриптов или указание на сторонний файл, содержащий их (<script type="text/javascript" href="http://mysite.ru/myscript.js"></script>).
- <meta> — теги для хранения информации.(<meta name="keywords" content="Ключевые, слова, через, запятую">).
С помощью тега <meta http-equiv="refresh" content="5; URL=http://anothesite.ru"> можно перенаправить посетителя на другую страницу, через определённое время, в этом случае 5 секунд. Это очень удобно, если, например, сайт переезжает на другой домен.
Всё, что расположено в контейнерном теге <body>, отображается в браузере. Это основное содержание страницы — текст, картинки, заголовки. Для улучшения читаемости и визуального восприятия используются разные элементы разметки. Важно соблюдать принцип вложенности и не забывать закрывать парные теги.
Команды оформления содержания
По типу содержимого и характе́рному поведению в структуре документа элементы html делятся на строчные и блочные. При вёрстке они дополняют друг друга. В случае необходимости, с помощью css некоторым блочным элементам можно задать свойство блочно-строчных, присвоив display значение inline-block.
Элементы строки:
- <b>жирный шрифт</b>;
- <strong>логическое выделение написанного</strong>;
- <i>курсив физическая разметка</i>;
- <em>выделение текста курсивом, логическая разметка</em>;
- <big> увеличивает на одну единице текст</big>;
- <small>уменьшает текст на 1 единицу</small>;
- <sup>шрифт в верхнем индексе</sup>;
- <sub>шрифт в нижнем индексе</sub>;
- <a>определяет текстовые ссылки, имеет атрибуты: href=''ссылка'', name=''якорь''</a>;
- <img> для вставки изображений в формате jpeg, png, gif;
- <br> перенос строки.
Строчные элементы используются для форматирования текста. Могут включать в себя только другие строчные теги и данные. Свойство width не применяется, ширина регулируется объёмом содержимого и полей или отступов. Имеют возможность переноситься на другую строку.
Элементы блока:
- <blockquote>цитата</blockquote>;
- <div>блочный контейнер</div>;
- <h1>Заголовки разного уровня в тексте <h1> - <h6>Другой уровень</h6>;
- <p>абзац, новый параграф</p>;
- <pre>вставка предварительно форматированного текста</pre>;
- <hr> линия.
Блочные элементы могут формировать структуру документа, включать в себя другие подобные и строчные. Растягиваются по ширине, всегда начинаются с новой строки.
Таблицы и списки
Очень важно для веб-дизайнера уметь работать с таблицами. С их помощью гораздо легче представить структурированные данные, кроме того, сама вёрстка html-документа может быть табличной.
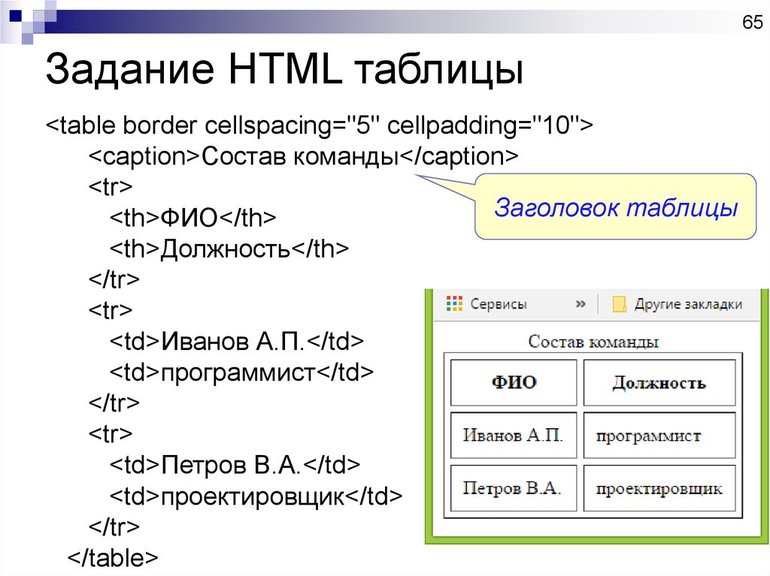
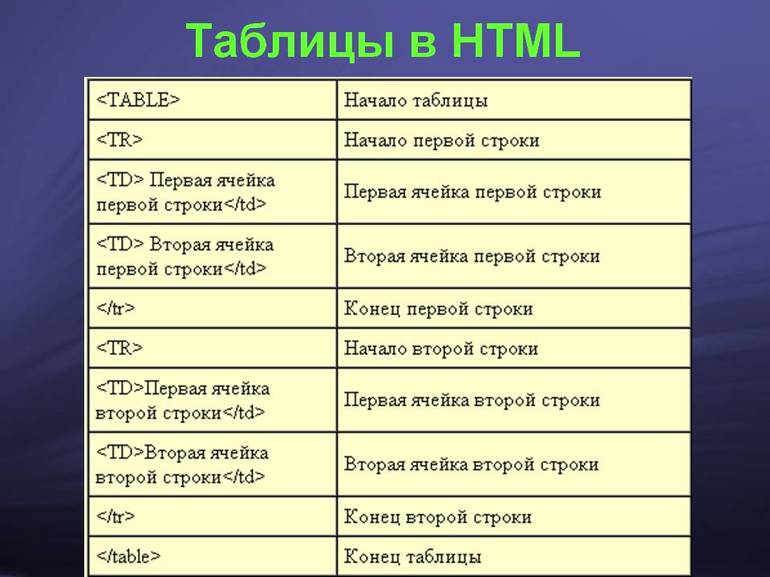
Таблицы в HTML создаются с помощью контейнерных тегов:
<table>
<tbody>
<caption>Название таблицы</caption>
<tr> строка
<th>Название столбца </th>
<td>содержимое ячейки</td>
</tr>
</tbody>
</table>
Управлять таблицей можно с помощью атрибутов: border — бордюр, alighn — выравнивание по ширине, valign — по высоте, cellpadding — отступ в ячейках, cellspacing — отступ между ячейками, width — ширина.
В интернет-страницах часто данные представляют в виде списков с помощью специальных тегов. Это не только улучшает восприятие содержимого, но и позволяет систематизировать информацию. Список представляет собой контейнер.
Его поведение в структуре веб-страницы аналогично блочным элементам. <li> - это всегда пункт списка.
Списки бывают трёх типов:
- маркированные <ul><li></li></ul>.;
- нумерованные <ol><li></li></ol>;
- список определения <dl><dt>Термин</dt><dd>определение</dd></dl>.
Файл стилей css
Язык HTML имеет различные способы для форматирования содержания, но все они имеют заметные недостатки. Придётся оформлять все элементы на каждой странице сайта. Если это 1−2 страницы, это терпимо, но если страниц сотни или даже тысячи применяют Cascading Style Sheets — css. Такие стили можно сформировать в отдельном файле, ссылка на который с помощью тега <link rel="stylesheet" href="file.css">, выносится в заголовок документа, между <head> и</head>.
Для успешного использования файла стилей нужно будет назначить элементам свойства класса или присвоить значение id. Например: <div class="post">. Использование css:
<style type="text/css">.post {margin: 10px; padding-top: 12px;}</style>
Это облегчает изменение внешнего вида сайта и его элементов, ведь править приходится только один файл. А также с помощью css можно значительно уменьшить размеры документа.
В дальнейшем для работы с веб-документами необходимо будет изучить css, нелишними будут и уроки по javascript и php.
Все тесты
- Английский язык
- Биология
- История
- Физкультура
- Пушкин А.С
- Религия
- Карьера
- Информатика
- Физика
- Стихи
- Обществознание
- Сочинения
- ОБЖ
- Экономика
- Окружающий мир
- Помощь студенту
- География
- Подготовка к ЕГЭ
- Математика
- Пунктуация
- Правоведение
- Орфография
- Анализ стихотворений
- Краткие содержания
- Биографии
- Литература
- Русский язык
- Фонетический разбор
- Тест на тему История сибирской язвы и как она стала оружием 5 вопросов
- Тест на тему Что такое “железное легкое” и как жилось узникам аппарата 5 вопросов
- Тест на тему Суть и методы клеточной инженерии 5 вопросов
- Тест на тему Злаковые растения - общая характеристика, признаки и список представителей 7 вопросов
- Тест на тему Семейство бобовые - общая характеристика, строение и представители 7 вопросов
- Тест на тему Красный и белый террор в годы Гражданской войны 5 вопросов
- Тест на тему История появления имущественного неравенства и знати 5 вопросов
- Тест на тему Народы, населявшие Россию во второй половине 16 века 5 вопросов
- Тест на тему Первые государства: история образования и функции 5 вопросов
- Тест на тему Роль огня в жизни первобытных и современных людей 5 вопросов
- Тест на тему 5 самых известных разведчиков в истории 5 вопросов
- Тест на тему Присоединение к Московскому государству Смоленска 5 вопросов
- Тест на тему Причины и предпосылки объединения русских земель вокруг Москвы 5 вопросов
- Тест на тему Формирование русского централизованного государства 5 вопросов
- Тест на тему Краткая история Руси в 15 веке: главные события, культура 5 вопросов
- Тест на тему Причины и итоги установления автокефалии Русской Церкви 5 вопросов
- Тест на тему Особенности общественного строя и церковной организации на Руси 5 вопросов
- Тест на тему Когда появились первые известия о русских и Руси? 5 вопросов
- Тест на тему Призвание на княжение в Новгород варягов 5 вопросов
- Тест на тему История присоединения Псковского княжества к Московскому 5 вопросов
- Тест на тему История битв при Чашниках в 1564 и 1657 годах 5 вопросов
- Тест на тему Правление Василия 1 Дмитриевича 5 вопросов
- Тест на тему Земская реформа Ивана Грозного 5 вопросов
- Тест на тему Все князья Московского княжества 5 вопросов
- Тест на тему Причины, ход восстания Тадеуша Костюшко и его итоги 5 вопросов
- Тест на тему Последствия Смутного времени в России 5 вопросов
- Тест на тему Главные реформы короля Священной Римской империи Иосифа 2 5 вопросов
- Тест на тему Состав и функции государева двора 5 вопросов
- Тест на тему Суть “дела Дрейфуса” и реакция общества 5 вопросов
- Тест на тему Деятельность партии монтаньяров во Франции 5 вопросов
- Тест на тему Традиции и обычаи украинского народа 5 вопросов
- Тест на тему Причины закрытия Японии в 17 веке и последствия 5 вопросов
- Тест на тему Подготовка и содержание генерального плана “Ост” 5 вопросов
- Тест на тему Тайны убийства Петра Столыпина 5 вопросов
- Тест на тему Отмена подушной подати на Руси 5 вопросов
- Тест на тему Период регентства Елены Глинской: события и реформы 5 вопросов
- Тест на тему Экономика России в годы Первой мировой войны 5 вопросов
- Тест на тему Битва при деревне Лесной 28 сентября 1708 года 5 вопросов
- Тест на тему 10 любопытных фактов про Рождество 5 вопросов
- Тест на тему 10 любопытных фактов про Новый год 5 вопросов
- Тест на тему История потешных полков Петра Первого 5 вопросов
- Тест на тему Образование и распад тушинского лагеря при Лжедмитрии II 5 вопросов
- Тест на тему Чем ведал и какие функции выполнял Разрядный приказ? 5 вопросов
- Тест на тему Задачи и направления внешней политики России в 16 веке 5 вопросов
- Тест на тему Установление и отмена бессрочного сыска беглых крестьян на Руси 5 вопросов
- Тест на тему История создания и деятельности Вольного экономического общества 5 вопросов
- Тест на тему Период правления Вещего Олега: внешняя и внутренняя политика 5 вопросов
- Тест на тему Правление и политика князя Игоря 5 вопросов
- Тест на тему Суть и последствия Нерчинского договора России с Китаем 1689 года 5 вопросов
- Тест на тему Причины, ход и итоги войны за польское наследство 1733-1735 гг. 5 вопросов
- Тест на тему Восстановление экономики СССР после Великой Отечественной Войны 5 вопросов
- Тест на тему Как и зачем были созданы полки иноземного строя 5 вопросов
- Тест на тему Создание стрелецких войск при Иване Грозном 5 вопросов
- Тест на тему Причины, ход событий и итоги выступления старообрядцев при Петре I 7 вопросов
- Тест на тему Как и почему началась Ливонская война: основные причины 5 вопросов
- Тест на тему Реферат по физкультуре на тему: «Здоровое питание» 5 вопросов
- Тест на тему История развития лыжного спорта в разных странах - классификация и интересные факты 6 вопросов
- Тест на тему Важность самоконтроля при занятиях спортом 5 вопросов
- Тест на тему Как выполняются прыжки через козла? 5 вопросов
- Тест на тему Что такое здоровый образ жизни? 5 вопросов
- Тест на тему Как правильно выполнять кувырки? 5 вопросов
- Тест на тему Развитие гибкости тела: упражнения и польза для тела 5 вопросов
- Тест на тему Виды и польза прыжков через скакалку 5 вопросов
- Тест на тему Какие есть зимние виды спорта? 5 вопросов
- Тест на тему Реферат на тему: “Гимнастика как вид спорта” 8 вопросов
- Тест на тему Реферат по физкультуре на тему “Футбол” 7 вопросов
- Тест на тему Реферат по физкультуре на тему: “Баскетбол - виды и лиги” 7 вопросов
- Тест на тему Реферат на тему «Лыжный спорт» 10 вопросов
- Тест на тему Реферат по физической культуре «Формы и виды закаливания» 10 вопросов
- Тест на тему Образ Шарикова в повести «Собачье сердце» М. Булгакова 5 вопросов
- Тест на тему Образы героев в повести «Невский проспект» Н. Гоголя 5 вопросов
- Тест на тему Московские главы в романе «Мастер и Маргарита» Булгакова 7 вопросов
- Тест на тему Описание образа бирюка из рассказа И. Тургенева 7 вопросов
- Тест на тему Образы героев в романе «Отцы и дети» И. Тургенева 7 вопросов
- Тест на тему Образы героев в повести «Котлован» А. Платонова 7 вопросов
- Тест на тему Образы героев в пьесе «Гроза» А. Островского 7 вопросов
- Тест на тему История создания повести Н. В. Гоголя “Шинель” 7 вопросов
- Тест на тему История создания сборника рассказов Тургенева “Записки охотника” 7 вопросов
- Тест на тему История создания повести "Муму" Ивана Тургенева 7 вопросов
- Тест на тему История создания стихотворения "Реквием" Анны Ахматовой 10 вопросов
- Тест на тему История создания повести Гоголя "Тарас Бульба" 10 вопросов
- Тест на тему История создания стихотворения Пушкина "Деревня" 6 вопросов
- Тест на тему История создания стихотворения М. Лермонтова “Нищий” 7 вопросов
- Тест на тему История создания стихотворения "Она сидела на полу" 7 вопросов
- Тест на тему История создания Пушкиным стихотворения "К морю" 6 вопросов
- Тест на тему История создания повести «Станционный смотритель» А. Пушкина 10 вопросов
- Тест на тему История создания «Оды на день восшествия» М. Ломоносова 7 вопросов
- Тест на тему Проект на тему: “Экономика родного края: Самарская область” 5 вопросов
- Тест на тему Как люди узнают о том, что было в прошлом? 5 вопросов
- Тест на тему Какие животные впадают в спячку зимой: объяснения зоологов 7 вопросов
- Тест на тему Сообщение по окружающему миру для 4 класса об острове Врангеля 5 вопросов
- Тест на тему Сообщение о морских обитателях - описание, виды и названия 7 вопросов
- Тест на тему Что нужно сдавать на бухгалтера? 5 вопросов
- Тест на тему Какие предметы нужно сдавать на пилота 5 вопросов
- Тест на тему Какие экзамены нужно сдавать на фотографа? 5 вопросов
- Тест на тему Какие предметы нужно сдавать на хореографа? 5 вопросов
- Тест на тему Какие предметы нужно сдавать на актера? 5 вопросов
- Тест на тему Какие предметы нужно сдавать на режиссера? 5 вопросов
- Тест на тему Что нужно сдавать на художника? 5 вопросов
- Тест на тему Что нужно сдавать для поступления на визажиста? 5 вопросов
- Тест на тему Какие экзамены нужно сдавать на полицейского? 5 вопросов
- Тест на тему Какие предметы нужно сдавать на фармацевта? 5 вопросов
- Тест на тему Какие предметы сдавать для поступления на врача? 5 вопросов
- Тест на тему Какие экзамены нужно сдавать на учителя 5 вопросов
- Тест на тему Кадетский корпус - как поступить, чему учат и условия для проживания 5 вопросов
- Тест на тему Готовы ли вы к поступлению на психолога? 5 вопросов
- Тест на тему Готовы ли вы к поступлению на дизайнера? 5 вопросов
- Тест на тему Уровень урбанизации Африки: города растут, вызовы множатся 5 вопросов
- Тест на тему Уровень и особенности урбанизации Канады 5 вопросов
- Тест на тему Как найти полярную звезду и зачем ее искать? 5 вопросов
- Тест на тему Что нужно знать про контурные карты 5 вопросов
- Тест на тему Кто, когда и как открыл Австралию? 5 вопросов
- Тест на тему Характеристика природных зон Поволжья 5 вопросов
- Тест на тему Для каких рек в России характерно летнее половодье? 5 вопросов
- Тест на тему Как правильно заполнять дневник наблюдения за погодой 5 вопросов
- Тест на тему Влажные экваториальные леса - особенности климата, характеристика флоры и фауны 7 вопросов
- Тест на тему Европейский север России - географическое положение, особенности развития предприятий и промышленности 7 вопросов
- Тест на тему Что такое масштаб карты и как его определять 7 вопросов
- Тест на тему Особенности и примеры островных государств 5 вопросов
- Тест на тему Природные зоны Южной Америки - характеристики и особенности 7 вопросов
- Тест на тему 10 интересных фактов про океан 7 вопросов
- Тест на тему Сектор Газа: где он находится и откуда такое название? 6 вопросов
- Тест на тему Аргументы к сочинению ЕГЭ на тему: “Историческая память” 5 вопросов
- Тест на тему Аргументы для сочинения 9.3: Память сердца 5 вопросов
- Тест на тему Как правильно приводить аргументы в сочинении-рассуждении 5 вопросов
- Тест на тему Аргументы к сочинению на тему: «Добро и зло в пьесе “Гроза” А. Островского» 5 вопросов
- Тест на тему Аргументы к сочинению 15.3 из пьесы «Горе от ума» 5 вопросов
- Тест на тему Аргументы к итоговому сочинению по рассказу «Матренин двор» А. Солженицына 5 вопросов
- Тест на тему Аргументы для итогового сочинения ЕГЭ по роману «Мастер и Маргарита» 5 вопросов
- Тест на тему Особенности раздельного написания местоимений с предлогами 5 вопросов
- Тест на тему Правописание падежных окончаний прилагательных 5 вопросов
- Тест на тему Правописание слов с непроверяемой безударной гласной в корне 5 вопросов
- Тест на тему Нужно ли ставить запятую к фразе - "с уважением"? 5 вопросов
- Тест на тему «Во-вторых» или «во вторых» – как правильно пишется? 5 вопросов
- Тест на тему "Нету" или "нет" - как правильно писать и говорить? 5 вопросов
- Тест на тему «Не я» или «нея» – как правильно пишется? 5 вопросов
- Тест на тему «Полным-полно» или «полным полно» - как правильно пишется? 5 вопросов
- Тест на тему Как пишется «кто-нибудь» или «кто нибудь»? 5 вопросов
- Тест на тему Мягкий знак после шипящих в глаголах - правила, примеры 5 вопросов
- Тест на тему «Потвёрже» или «по твёрже» – как правильно пишется? 5 вопросов
- Тест на тему «Какой-то» или «какой то» – как пишется правильно? 5 вопросов
- Тест на тему «Мало-помалу» или «мало помалу» – как правильно пишется? 5 вопросов
- Тест на тему «По-осеннему» или «по осеннему» – как правильно пишется? 5 вопросов
- Тест на тему "Находу" или "на ходу" - слитно или раздельно писать? 5 вопросов
- Тест на тему "ЮлИчка" или "ЮлЕчка" - как правильно писать? 5 вопросов
- Тест на тему «Не пойму» или «непойму» – как правильно пишется? 5 вопросов
- Тест на тему «Доброе утро» − как правильно пишется? 5 вопросов
- Тест на тему «Почему-то» или «почему то» – как правильно пишется? 5 вопросов
- Тест на тему «На вынос» или «навынос» – как правильно пишется? 5 вопросов
- Тест на тему «Невежливо» или «не вежливо» – как правильно пишется? 5 вопросов
- Тест на тему «Негодуя» или «не годуя» - как правильно пишется? 5 вопросов
- Тест на тему «КуриНый» или «куриННый» − как правильно пишется? 5 вопросов
- Тест на тему «ТеННис» или «теНис» – как правильно пишется? 5 вопросов
- Тест на тему «ТумаННый» или «тумаНый» – как правильно пишется? 5 вопросов
- Тест на тему «ЗамечеННый» или «замечеНый» – как правильно пишется? 5 вопросов
- Тест на тему «Семнадцать» или «семЬнадцать» – как правильно пишется? 5 вопросов
- Тест на тему «ВыздОравливающий» или «выздАравливающий» – как правильно пишется? 5 вопросов
- Тест на тему «Свеж» или «свежЬ» – как правильно пишется? 5 вопросов
- Тест на тему «СлаЩе» или «слаДЧе» – как правильно пишется? 5 вопросов
- Тест на тему «ПрЕтерпевать» или «прИтерпевать» - как правильно пишется? 5 вопросов
- Тест на тему «Удастся» или «удастЬся» – как правильно пишется? 5 вопросов
- Тест на тему «СписаНо» или «СписаННо» – как правильно пишется? 5 вопросов
- Тест на тему «Происшествие» или «проишествие» – как правильно пишется? 5 вопросов
- Тест на тему «НачИнающий» или «начЕнающий» – как правильно пишется? 5 вопросов
- Тест на тему «Невозможно» или «не возможно» – как пишется слитно или раздельно? 5 вопросов
- Тест на тему «Налету» или «на лету» – как правильно пишется? 5 вопросов
- Тест на тему «Надолго» или «на долго» – как правильно пишется? 5 вопросов
- Тест на тему «ПьющАя» или «пьющЕя» – как правильно пишется? 5 вопросов
- Тест на тему «Неужели» или «не ужели» − как правильно пишется? 5 вопросов
- Тест на тему «НИкого» или «нЕкого» – как правильно пишется? 5 вопросов
- Тест на тему «БаССейн» или «баСейн» − как правильно пишется? 5 вопросов
- Тест на тему "Не согласованно" или "несогласованно" - слитно или раздельно? 5 вопросов
- Тест на тему «ОбстОятельствам» или «обстАятельствам» – как правильно пишется? 5 вопросов
- Тест на тему «ОбижеННый» или «обижеНый» – как правильно пишется? 5 вопросов
- Тест на тему «Аллах» или «Алах» – как правильно пишется? 5 вопросов
- Тест на тему «БелОрусский» или «белАрусский» – как правильно пишется? 5 вопросов
- Тест на тему «ЧИсло» или «чЕсло» – как правильно пишется? 5 вопросов
- Тест на тему «УвЕряющий» или «увИряющий» – как правильно пишется? 5 вопросов
- Тест на тему «НенасТный» или «ненасный» – как правильно пишется? 5 вопросов
- Тест на тему Анализ стихотворения “Каким бы малым ни был...” К. Кулиева 5 вопросов
- Тест на тему Анализ стихотворения «Цицерон» Ф. Тютчева 5 вопросов
- Тест на тему Анализ стихотворения “Поэт” М. Лермонтова 5 вопросов
- Тест на тему Анализ стихотворения “Пора, мой друг, пора” А. Пушкина 5 вопросов
- Тест на тему Анализ стихотворения «Шестое чувство» Н. Гумилева 5 вопросов
- Тест на тему Анализ стихотворения “Юбилейное” В. Маяковского 5 вопросов
- Тест на тему Анализ стихотворения “Мой гений” К. Батюшкова 5 вопросов
- Тест на тему Анализ стихотворения «Нет, не тебя так пылко» М. Лермонтова 5 вопросов
- Тест на тему Анализ стихотворения «Догорел апрельский светлый вечер…» И. Бунина 5 вопросов
- Тест на тему Анализ стихотворения «Фонтан» Ф. Тютчева 5 вопросов
- Тест на тему Анализ стихотворения «Посмотри - какая мгла» Я. Полонского 5 вопросов
- Тест на тему Анализ стихотворения «Школьник» Н. Некрасова 5 вопросов
- Тест на тему Анализ стихотворения «Несжатая полоса» Н. Некрасова 5 вопросов
- Тест на тему «Весенний дождь» - анализ стихотворения А.А. Фета 7 вопросов
- Тест на тему «Поет зима - аукает» - анализ стихотворения С.А. Есенина 7 вопросов
- Тест на тему Краткое содержание повести «А тем временем где-то» А. Алексина 5 вопросов
- Тест на тему Краткое содержание комедии «Мнимый больной» Жана-Батиста Мольера 5 вопросов
- Тест на тему Краткое содержание комедии “Доходное место” А. Островского 5 вопросов
- Тест на тему Краткое содержание новеллы “Падение дома Ашеров” Эдгара По 5 вопросов
- Тест на тему Краткое содержание рассказа “Крепкий мужик” В. Шукшина 5 вопросов
- Тест на тему Краткое содержание пьесы «Золотая карета» Л. Леонова 5 вопросов
- Тест на тему Краткое содержание рассказа «Когда в доме одиноко» К. Саймака 5 вопросов
- Тест на тему Краткое содержание рассказа “Простите нас” Ю. Бондарева 5 вопросов
- Тест на тему Краткое содержание романа “Кысь” Т. Толстой 5 вопросов
- Тест на тему Краткое содержание повести “Это мы, Господи!” К. Воробьева 5 вопросов
- Тест на тему Краткое содержание романа «Как закалялась сталь» Н. Островского 5 вопросов
- Тест на тему Краткое содержание романа-эпопеи «Хождение по мукам» А. Толстого 5 вопросов
- Тест на тему Краткое содержание сказки “Журавль и цапля” 5 вопросов
- Тест на тему Краткий пересказ “О чем говорят цветы” Жорж Санд 5 вопросов
- Тест на тему Краткое содержание рассказа “Тринадцать лет” С. Баруздина 5 вопросов
- Тест на тему Краткое содержание рассказа «Парадокс» В. Короленко 5 вопросов
- Тест на тему Краткое содержание романа «Живые и мертвые» К. Симонова 5 вопросов
- Тест на тему Краткое содержание повести «Обмен» Юрия Трифонова 5 вопросов
- Тест на тему Краткое содержание рассказа “Алешкино сердце” М. Шолохова 5 вопросов
- Тест на тему Краткое содержание рассказа “Как я стал писателем” И. Шмелева 5 вопросов
- Тест на тему Краткое содержание рассказа “Гамбринус” А. Куприна 5 вопросов
- Тест на тему Краткое содержание сказки “Вафельное сердце” Марии Парр 5 вопросов
- Тест на тему Краткое содержание рассказа “Специалист” А. Аверченко 5 вопросов
- Тест на тему Краткое содержание пьесы «Трамвай “Желание”» Т. Уильямса 5 вопросов
- Тест на тему Краткое содержание романа “Война миров” Г. Уэллса 5 вопросов
- Тест на тему Краткое содержание рассказа “Баргамот и Гараська” Л. Андреева 5 вопросов
- Тест на тему Краткое содержание повести “Скотный двор” Д. Оруэлла 5 вопросов
- Тест на тему «Акула» Л. Толстого - краткое содержание 5 вопросов
- Тест на тему Русская народная сказка «Хвосты» - краткое содержание 5 вопросов
- Тест на тему Краткое содержание оперы «Снегурочка» Римского-Корсакова 5 вопросов
- Тест на тему «Обезьяний язык» М. Зощенко – краткое содержание 10 вопросов
- Тест на тему «Сердце не камень» - краткое содержание пьесы А.Н. Островского 5 вопросов
- Тест на тему Балет «Щелкунчик» — краткое содержание 7 вопросов
- Тест на тему Биография Владимира Вольфовича Жириновского 5 вопросов
- Тест на тему Биография поэта и писателя Льва Рубинштейна 5 вопросов
- Тест на тему Биография президента Белоруссии Александра Лукашенко 5 вопросов
- Тест на тему 10 интересных фактов про Афанасия Фета 5 вопросов
- Тест на тему 10 интересных фактов про Ивана Тургенева 5 вопросов
- Тест на тему Биография писателя и поэта Вячеслава Урюпина 5 вопросов
- Тест на тему Биография поэта Николая Михайловича Рубцова 5 вопросов
- Тест на тему Биография поэта Андрея Дмитриевича Дементьева 5 вопросов
- Тест на тему Биография президента РФ Владимира Путина 5 вопросов
- Тест на тему Биография и личная жизнь Даниила Хармса 5 вопросов
- Тест на тему Краткая биография Валентины Осеевой 5 вопросов
- Тест на тему Григорий Остер: биография писателя и избранные произведения 7 вопросов
- Тест на тему Елена Благинина: творческая биография и личная жизнь 10 вопросов
- Тест на тему Биография детской писательницы Ирины Пивоваровой 5 вопросов
- Тест на тему История создания рассказа «Матренин двор» А. Солженицына 5 вопросов
- Тест на тему История создания песни «Смуглянка» 5 вопросов
- Тест на тему История создания поэмы “Кому на Руси жить хорошо” Н. Некрасова 5 вопросов
- Тест на тему История создания романа “Как закалялась сталь” Н. Островского 5 вопросов
- Тест на тему История создания оперы М. Глинки «Иван Сусанин» 5 вопросов
- Тест на тему История создания знаменитой песни “Катюша” 5 вопросов
- Тест на тему История создания поэмы “За далью - даль” А. Твардовского 5 вопросов
- Тест на тему История создания стихотворения “Смерть поэта” М. Лермонтова 5 вопросов
- Тест на тему История создания рассказа “Кавказский пленник” Л. Н. Толстого 5 вопросов
- Тест на тему История создания песни Р. Гамзатова “Журавли” 5 вопросов
- Тест на тему История создания стихотворения “Зимнее утро” А. С. Пушкина 5 вопросов
- Тест на тему История создания рассказа "Судьба человека" М. Шолохова 5 вопросов
- Тест на тему История создания стихотворения "На холмах Грузии лежит ночная мгла..." А. Пушкина 5 вопросов
- Тест на тему История создания романа “Идиот” Ф. М. Достоевского 5 вопросов
- Тест на тему История создания рассказа «Васюткино озеро» В. Астафьева 5 вопросов
- Тест на тему История создания повести “Детство” Л. Толстого 5 вопросов
- Тест на тему История создания романа «Дон Кихот» М. Сервантеса 5 вопросов
- Тест на тему История создания романа «Бесы» Ф. Достоевского 5 вопросов
- Тест на тему История создания романа «Молодая гвардия» А. Фадеева 5 вопросов
- Тест на тему История создания пьесы «Моцарт и Сальери» А. С. Пушкина 5 вопросов
- Тест на тему История создания баллады «Лесной царь» Ф. Шуберта 5 вопросов
- Тест на тему "Миссия русской эмиграции" И. Бунина 5 вопросов
- Тест на тему История создания пьесы «Бесприданниц» А. Островского 5 вопросов
- Тест на тему История создания повести “Алые паруса” А. Грина 1 вопрос
- Тест на тему История создания романа “Бедные люди” Ф. Достоевского 5 вопросов
- Тест на тему Герои романа “Властелин колец” Д. Толкина 5 вопросов
- Тест на тему Анализ сказа “Серебряное копытце” П. Бажова 5 вопросов
- Тест на тему Характеристика Дуняши в романе “Тихий Дон” М. Шолохова 5 вопросов
- Тест на тему Описание образа Фамусова - персонажа комедии “Горе от ума” 5 вопросов
- Тест на тему Характеристика образа Сатина - персонажа пьесы “На дне” М. Горького 5 вопросов
- Тест на тему Анализ повести “Сашка” В. Кондратьева 5 вопросов
- Тест на тему Характеристика образа Фауста из трагедии Гёте 9 вопросов
- Тест на тему Анализ романа “Портрет Дориана Грея” О. Уайльда 5 вопросов
- Тест на тему Характеристика колобка - героя русской народной сказки 5 вопросов
- Тест на тему Образ главной героини “Алисы в стране чудес” Л. Кэррола 5 вопросов
- Тест на тему Трактовки образа Иисуса Христа в поэме “Двенадцать” А. Блока 5 вопросов
- Тест на тему Образ Настеньки из повести “Белые ночи” Ф. Достоевского 5 вопросов
- Тест на тему Конфликт в рассказе “После бала” Л. Толстого 5 вопросов
- Тест на тему Образ главной героини повести “Бедная Лиза” Н. Карамзина 5 вопросов
- Тест на тему Описание образа Васютки из рассказа “Васюткино озеро” В. Астафьева 5 вопросов
- Тест на тему Образы чиновников в комедии “Ревизор” Н. Гоголя 5 вопросов
- Тест на тему Роль образа вишневого сада в пьесе А. Чехова 5 вопросов
- Тест на тему Характеристика профессора Преображенского в повести “Собачье сердце” М. Булгакова 5 вопросов
- Тест на тему Описание образа городничего в комедии “Ревизор” Н. Гоголя 5 вопросов
- Тест на тему Описание образа главного героя “Доктора Живаго” Б. Пастернака 5 вопросов
- Тест на тему Образ Цыганка в повести “Детство” М. Горького 5 вопросов
- Тест на тему Характеристика Вани Солнцева в повести “Сын полка” В. Катаева 5 вопросов
- Тест на тему Образ автора в поэме "Василий Теркин" А. Твардовского 5 вопросов
- Тест на тему Образ портрета в повести "Портрет" Н. В. Гоголя 5 вопросов
- Тест на тему Описание образа девушки-ундины из “Героя нашего времени” М. Лермонтова 5 вопросов
- Тест на тему Как выполнить разбор наречия по составу 5 вопросов
- Тест на тему Правила правописания суффиксов наречий 5 вопросов
- Тест на тему Морфологический признак наречий: неизменяемость 5 вопросов
- Тест на тему Чем отличаются и как найти тему и рему в тексте? 5 вопросов
- Тест на тему Способы и примеры образования наречий 5 вопросов
- Тест на тему Особенности и применение составных предлогов 5 вопросов
- Тест на тему Какую синтаксическую роль в предложении выполняет наречие 5 вопросов
- Тест на тему Какие признаки прилагательного есть у причастия 5 вопросов
- Тест на тему Морфологический разбор союзов: инструкция, примеры 5 вопросов
- Тест на тему Морфологические признаки действительных и страдательных причастий 5 вопросов
- Тест на тему Особенности и примеры звукоподражательных слов 5 вопросов
- Тест на тему Какие бывают и как определить смысловую группу наречий 5 вопросов
- Тест на тему Неправильное построение предложений с косвенной речью: примеры ошибок 5 вопросов
- Тест на тему Расстановка знаков препинания в сложноподчиненных предложениях 5 вопросов
- Тест на тему Виды синтаксических связей в словосочетаниях и предложениях 5 вопросов
- Тест на тему Оформление и примеры несобственно-прямой речи в тексте 5 вопросов
- Тест на тему Структура текста с параллельной связью предложений 5 вопросов
- Тест на тему Литературный язык: понятие, признаки, формы 5 вопросов
- Тест на тему Функции и роль языка в жизни человека и общества 5 вопросов
- Тест на тему Сообщение на тему: «Традиции русской речевой манеры общения» 5 вопросов
- Тест на тему Определение и виды простых осложненных предложений 5 вопросов
- Тест на тему Какие бывают виды текстов? 5 вопросов
- Тест на тему Образование и правописание страдательных причастий настоящего времени 5 вопросов
- Тест на тему Как определить начальную форму прилагательного? 5 вопросов
- Тест на тему Местоимение-прилагательное в русском языке 5 вопросов
- Тест на тему Сборник правил по русскому языку для 6 класса 7 вопросов
- Тест на тему Сборник правил по русскому языку за 5 класс 7 вопросов
- Тест на тему Упражнения для тренировки школьников 7 класса по причастному обороту 9 вопросов
- Тест на тему Тест: Склонение фамилий в русском языке 7 вопросов
- Тест на тему Общеупотребительные и необщеупотребительные слова 5 вопросов
- Тест на тему Дефисное и слитное написание сложных прилагательных 5 вопросов
- Тест на тему Морфологический разбор числительного - правило и примеры 5 вопросов
- Тест на тему "Банты" - как правильно ставить ударение в слове? 5 вопросов
- Тест на тему «Конечно же» - выделяется ли слово запятыми? 5 вопросов
- Тест на тему «Подчеркивать» – как правильно ставить ударение в слове? 5 вопросов
- Тест на тему «Лифты» – как правильно ставить ударение в слове? 5 вопросов
- Тест на тему «Строку» – как правильно ставить ударение в слове? 5 вопросов
- Тест на тему «Апостроф» – как правильно ставить ударение в слове? 5 вопросов
- Тест на тему «Зубчатый» – как правильно ставить ударение в слове? 5 вопросов
- Тест на тему «Прозорлива» – как правильно ставить ударение в слове? 5 вопросов
- Тест на тему «Балашиха» – как правильно ставить ударение в слове? 5 вопросов
- Тест на тему «Реку» – как правильно ставить ударение в слове? 5 вопросов
- Тест на тему «Полно» – как правильно ставить ударение в слове? 5 вопросов
- Тест на тему «Говорено» – как правильно ставить ударение в слове? 5 вопросов
- Тест на тему «Досыта» – как правильно ставить ударение в слове? 5 вопросов
- Тест на тему «Упрочение» – как правильно ставить ударение в слове? 5 вопросов
- Тест на тему «Развила» – как правильно ставить ударение в слове? 5 вопросов
- Тест на тему «Подолгу» – как правильно ставить ударение в слове? 5 вопросов
- Тест на тему «Логин» – как правильно ставить ударение в слове? 5 вопросов
- Тест на тему «Окон» – как правильно ставить ударение в слове? 5 вопросов
- Тест на тему «Втридорога» – как правильно ставить ударение в слове? 5 вопросов
- Тест на тему «Утра» – как правильно ставить ударение в слове? 5 вопросов
- Тест на тему «Запломбированный» – как правильно ставить ударение в слове? 5 вопросов
- Тест на тему «Цыган» – как правильно ставить ударение в слове? 5 вопросов
- Тест на тему «Шарфы» – как правильно ставить ударение в слове? 5 вопросов
- Тест на тему «Бармен» – как правильно ставить ударение в слове? 5 вопросов
- Тест на тему «Положенный» – как правильно ставить ударение в слове? 5 вопросов
- Тест на тему «Крадущийся» – как правильно ставить ударение в слове? 5 вопросов
- Тест на тему «Донизу» – как правильно ставить ударение в слове? 5 вопросов
- Тест на тему «Явишься» – как правильно ставить ударение в слове? 5 вопросов
- Тест на тему «Ободрить» - как правильно ставить ударение в слове? 5 вопросов